- Drive SEO & Sales with Our Plugins
Energieeffizienzkennzeichnung für WooCommerce
Das einfachste Plugin zur Umsetzung der EU-Energieverbrauchskennzeichnung für Onlinehändler
Was ist die EU-Energieverbrauchskennzeichnung?
Die EU-Energieverbrauchskennzeichnung (Verordnung (EU) 2017/1369) verlangt von allen Verkäufern in der Europäischen Union, dass sie die Energieeffizienz ihrer Produkte anzeigen. Dies betrifft insbesondere Haushaltsgeräte, wie Kühlschränke, Waschmaschinen, Geschirrspüler und viele weitere Produkte. Die Kennzeichnung erfolgt durch das sogenannte Energiefähnchen (Energiepfeil), das auf einer Skala von A+++ bis G bzw. A bis G die Energieeffizienz des Produkts darstellt.
Für Onlinehändler bedeutet dies, dass die Produkte im Onlineshop die Energieeffizienzklasse sowie zusätzliche Produktdaten wie das EU-Produktdatenblatt oder die EPREL-Datenbank verlinken müssen.
Warum solltest du das Plugin nutzen?
Das Plugin “Energy Labels for WooCommerce” macht die Umsetzung der EU-Vorgaben für WooCommerce-Shops kinderleicht. Es fügt benutzerdefinierte Felder hinzu, in denen du einfach die Energiekennzeichnung und das Produktdatenblatt für jedes Produkt eintragen kannst. Die Anzeige erfolgt sowohl auf der Produktseite als auch auf der Kategorieseite.
Vorteile auf einen Blick:
- Einfache Einrichtung: Alle relevanten Felder für die Energiekennzeichnung werden automatisch hinzugefügt.
- Automatische Anzeige: Die Energiekennzeichnung wird direkt unterhalb des Preises angezeigt und kann mit einem Klick auf die vollständige PDF-Datei oder den Link zum EU-Produktdatenblatt verlinkt werden.
- Kompatibel mit Import-Plugins: Das Plugin funktioniert reibungslos mit gängigen Import-Plugins wie WP All Import, sodass du auch große Mengen an Produkten effizient importieren und bearbeiten kannst.
- Rechtssicherheit: Das Plugin sorgt dafür, dass du die EU-Vorgaben zur Energiekennzeichnung korrekt umsetzen kannst und dein Shop immer auf dem neuesten Stand bleibt.
Wie funktioniert das Plugin?
Backend – Eingabe der Produktdaten:
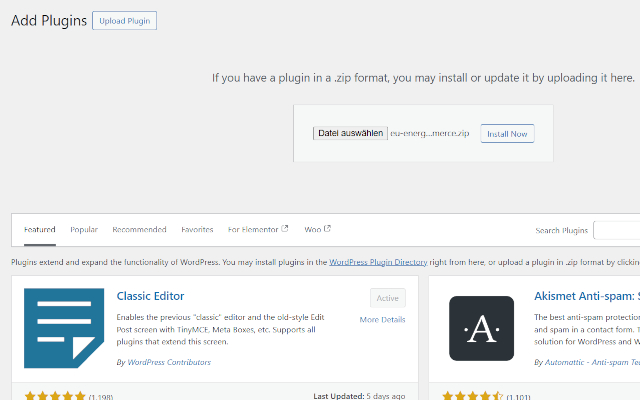
Installation des Plugins:
Lade das Plugin herunter und installiere es über das WordPress-Backend (Plugins > Installieren > Plugin hochladen).

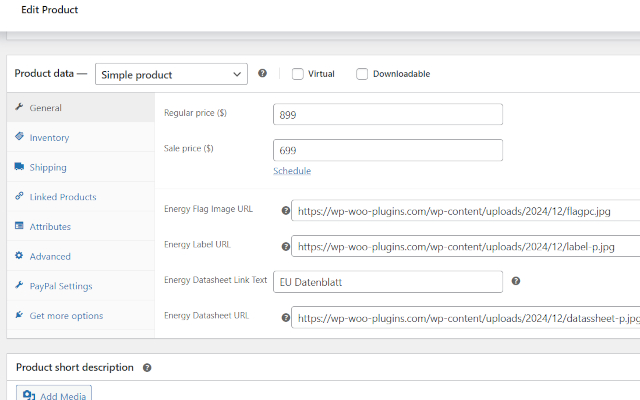
Produktdaten eingeben:
Nach der Aktivierung findest du die neuen Felder unter den Produktdetails in WooCommerce. Die Felder, die hinzugefügt werden, sind:
- Energieeffizienz-Flagge (Bild-URL, z.B. das Energiefähnchen)
- Link zum vollständigen Energielabel (PDF oder URL)
- Textlink für EU-Produktdatenblatt (z.B. “Produktdatenblatt” oder “Datasheet”)
- URL für das Produktdatenblatt oder EPREL (Link zum Produktdatenblatt oder EPREL-Datenbank)

Daten speichern und anzeigen:
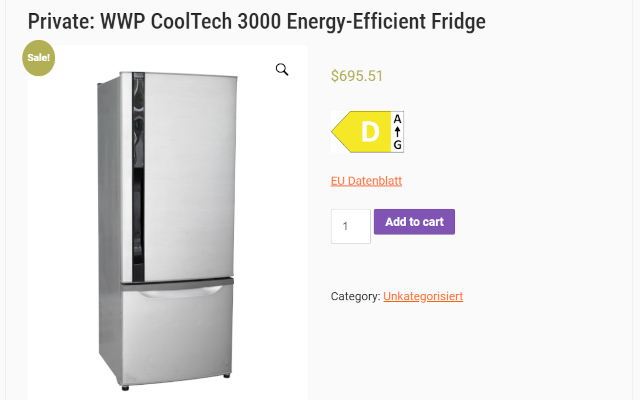
Nachdem die Felder ausgefüllt sind, werden die Energieeffizienzkennzeichnung und der Link zum Produktdatenblatt auf der Produktseite im Frontend angezeigt.
Frontend – Anzeige der Daten:
Energiekennzeichnung:
Die Energieeffizienzkennzeichnung wird unterhalb des Preises auf der Produktseite angezeigt. Das Energiefähnchen ist anklickbar und öffnet das vollständige Energielabel in einem neuen Tab.
Link zum Produktdatenblatt:
Der Textlink zum EU-Produktdatenblatt erscheint ebenfalls unterhalb des Preises und führt zu der entsprechenden URL, die du im Produkt eingetragen hast.

Anzeige auf Kategorieseiten und in der Vorschau:
Das Energiefähnchen und der Textlink zum Produktdatenblatt werden auch auf Kategorieseiten und in der Produktvorschau angezeigt. Um die Optik zu optimieren, ist das Energiefähnchen hier nur 25% der Breite des Produktbildes.

Kompatibilität mit Import-Plugins
Für Händler, die viele Produkte gleichzeitig importieren möchten, ist das Plugin vollständig kompatibel mit WP All Import und ähnlichen Import-Plugins. Über diese Tools kannst du große Mengen an Produkten auf einmal bearbeiten und die Felder für das Energiefähnchen sowie das Produktdatenblatt effizient ausfüllen.
Wie funktioniert der Import:
- Du kannst die Felder für die Energiekennzeichnung und das Produktdatenblatt wie gewohnt in deiner CSV-Datei hinterlegen.
- Beim Importprozess werden diese Daten automatisch den jeweiligen Produkten zugeordnet und korrekt angezeigt.
Wichtige Hinweise:
- Daten richtig eintragen: Stelle sicher, dass die URLs korrekt sind, insbesondere wenn du auf externe PDF-Dokumente oder die EPREL-Datenbank verlinkst.
- CSV-Import nutzen: Beim Import von großen Produktmengen kannst du die benutzerdefinierten Felder für das Energiefähnchen und das Produktdatenblatt direkt in die CSV-Datei eintragen. Das Plugin sorgt dafür, dass die Felder im Backend angezeigt und korrekt verarbeitet werden.